Descripción
ESPECIFICACIONES
Espesor : ESTÁNDAR
Tipo de apoyo : Alambre libre
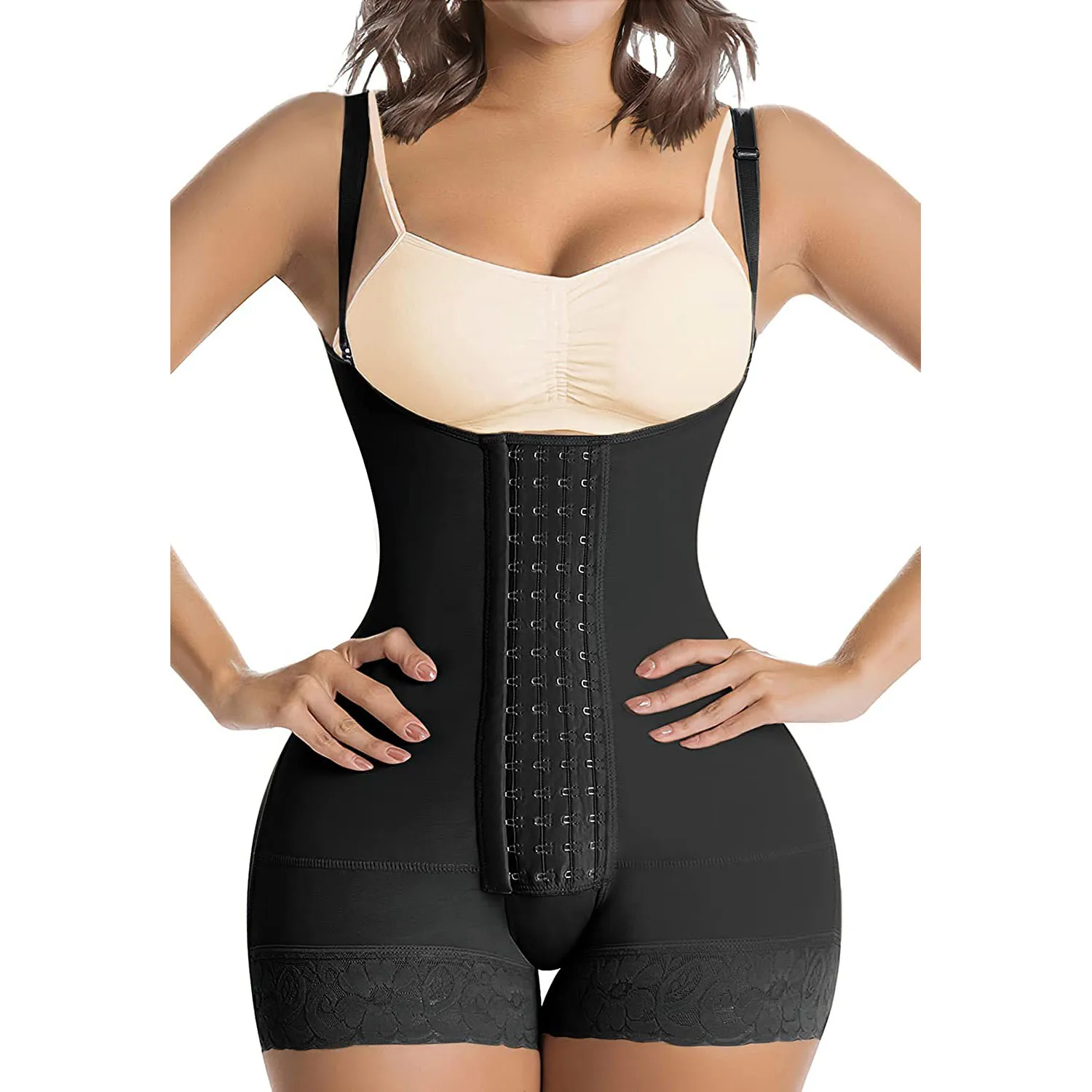
Ropa Shapewear : Bodysuits
Sexualmente sugestivo : No
Origen : China continental
Imagen obsceno : No
Número de modelo : 3741/3846
Material : Acrílico, nylon
Tipo de artículo : Shapers
Género : Mujeres
Tipo de tejido : Paño
Nivel de control : Firme
A presión de fundición: Guangdong CN N : I
Nombre de la marca : GLEEFUL LOTUS
Descripción del producto





display: block;
margin-left: auto;
margin-right: auto;
}
. Aplus-v2. aplus-3p-fixed-width {
width: 970px;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
margin-left: auto;
margin-right: auto;
} . Aplus-v2. Launchpad-módulo { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; }
Aplus-v2. Launchpad-contenedor de texto { margin-left: auto; margin-right: auto; text-align: justify; -moz-text-align-last: center; text-align-last: center; }
Aplus-v2. Launchpad-texto-centro { text-align: center; }
Aplus-v2. Launchpad-texto-izquierda-justificar { text-align: justify; -moz-text-align-last: left; text-align-last: left; }
Html [dir = 'rtl'] .aplus-v2. Launchpad-texto-izquierda-justificar { text-align: justify; -moz-text-align-last: right; text-align-last: right; }
Aplus-v2. Launchpad-video-contenedor { width: 100%; }
Aplus-v2. Launchpad-module-video. AplusAiryVideoPlayer { margin-left: auto; margin-right: auto; padding-bottom: 25px; }
... Aplus-v2. Launchpad-módulo-tres-pila. Launchpad-módulo-apilable-columna { display: inline-block; width: 32%; vertical-align: top; padding-left: 10px; padding-right: 10px; }
. Aplus-v2. Launchpad-module-three-stack. Módulo Launchpad tres pila contenedor { display: table; text-align: center; margin-left: auto; margin-right: auto; }
Aplus-v2. Launchpad-módulo-tres-pila. Launchpad-module-three-stack-container img { max-width: none; }
. Aplus-v2. Launchpad-module-three-stack. Launchpad-módulo-bloque de tres pilas { margin-bottom: 14px; }
. Aplus-v2. Launchpad-module-three-stack. Módulo Launchpad tres pila detalle { display: table-caption; caption-side: bottom; }
Aplus-v2. Launchpad-columna-contenedor { vertical-align: middle; }
Aplus-v2. Launchpad-columna-imagen-contenedor { width: 34.5%; }
Aplus-v2. Launchpad-columna-texto-contenedor { width: 64.5%; padding: 0 150px; }
Aplus-v2. Launchpad-module-left-image. Launchpad-columna-texto-contenedor { padding-right: 0; }
Aplus-v2. Launchpad-módulo-derecha-imagen. Launchpad-columna-texto-contenedor { padding-left: 0; }
Aplus-v2. Launchpad-acerca de la puesta en marcha h5 { font-weight: normal; font-style: italic; }
Aplus-v2. Launchpad-faq h2 { color: #ffa500; }
. Aplus-v2. Launchpad-módulo-persona-bloque { margin-bottom: 10px; } . Aplus-v2 {
display:block;
margin-left:auto;
margin-right:auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Deshacer esto para las especificaciones técnicas porque rompe el diseño de la tabla */
Aplus-v2. Aplus-estándar. Aplus-tech-spec-table { word-break: initial; }
Aplus-v2. Aplus-estándar. Aplus-módulo-envoltura {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
. Aplus-v2.aplus-standard. aplus-modu1.modure.modure-1,
. Aplus-v2. aplus-standard. aplus-modue.module-2,
. Aplus-v2.aplus-standard. aplus-modue.modure-3,
. Aplus-v2.aplus-standard. aplus-modue.modure.4,
. Aplus-v2.aplus-standard. aplus-modue.modure-6,
. Aplus-v2.aplus-standard. aplus-modue.modure-7,
. Aplus-v2.aplus-standard. aplus-modue.modure-8,
. Aplus-v2.aplus-standard. aplus-modue.modure-9,
. Aplus-v2.aplus-standard. aplus-modue.modure-10,
. Aplus-v2.aplus-standard. aplus-modue.modure-11,
. Aplus-v2.aplus-standard. aplus-module.module-12 {padding-bottom:12px; margin-bottom:12px;}
Aplus-v2. Aplus-standard.aplus-module: last-child {border-bottom:none}
. Aplus-v2. Aplus-standard. aplus-módulo {min-width:979px;}
/* Aplus css necesario para anular aui en la página de detalles */
Aplus-v2. Tabla aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes {border:none;}
Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}
Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;}
Aplus-v2. Tabla de aplus-standard.aplus-module. aplus-chart.a-bordered.a-vertical-stripes td: primer hijo {background:#f7f7f7; font-weight:bold;}
Aplus-v2. Aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {background:none; border-right:none;}
Aplus-v2. Tabla aplus-standard.aplus-module. aplus-chart.a-bordered tr td,.aplus-v2. Aplus-estándar. Aplus-módulo de la tabla. aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;}
/* Una plantilla-Módulo General CSS */
Aplus-v2. Aplus-estándar. Apm-top {height:100%; vertical-align:top;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-top {padding-left: 0px; padding-right: 3px}
. Aplus-v2. Aplus-estándar. Apm-centro {height:100%; vertical-align:middle; text-align:center;}
Aplus-v2. Aplus-estándar. Apm-fila {width:100%; display:inline-block;}
Aplus-v2. Aplus-estándar. APM-envoltura {width:100%;}
. Aplus-v2. Aplus-estándar. Apm-ancho fijo {width:969px;}
Aplus-v2. Aplus-estándar. Apm-floatleft (en inglés) {float:left;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-floatleft {float:right;}
Aplus-v2. Aplus-estándar. Apm-floatright (en inglés) {float:right;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-floatright {float:left;}
. Aplus-v2. Aplus-estándar. Apm floatnone {float:none;}
. Aplus-v2. Aplus-estándar. Apm-espaciado img {border:none;}
Aplus-v2. Aplus-estándar. Apm-leftimage {float:left; display:block; margin-right:20px; margin-bottom:10px;width: 300px;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-leftimage {float: right; margin-right: 0px; margin-left:20px;}
Aplus-v2. Aplus-estándar. Imagen central de apm {text-align: center; width:300px; display:block; margin-bottom:10px;}
Aplus-v2. Aplus-estándar. Apm-centerthirdcol {min-width:359px; display:block}
Aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
Aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 334px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdCol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdCol {margin-left: 0px; margin-right: 334px;}
Aplus-v2. Aplus-estándar. APM-RightthirdCol {float:right; width:230px; padding-left:30px; margin-left:30px; border-left:1px solid #dddddd;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol {float: left; padding-left: 0px; padding-right:30px; margin-left:0px; margin-right:30px; border-left:0px; border-right:1px solid #dddddd;}
Aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {width:709px; display:block;}
Aplus-v2. Aplus-estándar. APM-LefthalfCol {width:480px; padding-right:30px; display:block; float:left;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-lefthalfCol {padding-left:30px; float:right;}
Aplus-v2. Aplus-estándar. APM-Righthalfcol {width:480px; display:block; float:left;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-RightalfCol {float:right;}
. Aplus-v2. Aplus-estándar. Apm-eventhirdcol {width:300px; display:block;}
Aplus-v2. Aplus-estándar. Apm-tabla de eventos {border-spacing: 0px 0px; border-collapse: collapse;}
. Aplus-v2. Aplus-estándar. Apm-tabla de eventos en td {vertical-align: top;}
Aplus-v2. Aplus-estándar. Apm-fourthcol {width:220px; float:left;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-Cuarto Col {float:right;}
Aplus-v2. Aplus-estándar. APM-FourthCol. Apm-fourthcol-imagen {position:relative;}
Aplus-v2. Aplus-estándar. APM-FourthCol img {display:block; margin:0 auto;}
Aplus-v2. Aplus-estándar. Apm-fourthcol-tabla {border-spacing: 0px 0px; border-collapse: collapse;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol-table en td {vertical-align: top;}
. Aplus-v2. Aplus-estándar. Apm-listbox {width:100%;}
Aplus-v2. Aplus-estándar. Apm-iconheader {float:left; padding-left:10px;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-iconheader {float:right; padding-left:0px; padding-right: 10px}
Aplus-v2. Aplus-estándar. Apm-espaciado ul: último hijo,.aplus-v2. Aplus estándar ol: último hijo {margin-bottom:0 !important;}
. Aplus-v2. Aplus-estándar. Apm-espaciado ul,.aplus-v2. Aplus-ser estándar {padding:0 !important;}
. Aplus-v2. Aplus-estándar. Apm-espaciado ul {margin:0 0 18px 18px !important;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. UL espaciado AP {margin:0 18px 18px 0 !important;}
Aplus-v2. Aplus-estándar. Apm-espaciado ul li,.aplus-v2. Aplus-estándar ol li {word-wrap:break-word; margin:0 !important;}
. Aplus-v2. Aplus-estándar. Apm-espaciado ul mentira {margin:0 !important;}
/* A + Plantilla-Módulo 1 CSS Sepcific */
Aplus-v2. Aplus-estándar. Amp-centerthirdcol-listbox {display:inline-block; width:359px;}
/* Plantilla A +-Módulo 2/3 CSS específico */
. Aplus-v2. Aplus estándar. Módulos del lado Apm {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
. Aplus-v2. Estándar de aplus. Módulos del lado de Apm {text-align:inherit;}
Aplus-v2. Aplus-estándar. Apm-módulo lateral-extright {position:relative; display:table-cell; vertical-align:middle; padding-left:40px; height:300px; max-height:300px;}
Html [dir = 'rtl'] .aplus-v2. Estándar Aplus. Apm-sidemodule-texto derecho {padding-left:0px; padding-right: 40px;}
Aplus-v2. Aplus-estándar. Apm-Sidemodule-textleft {position:relative; display:table-cell; vertical-align:middle; height:300px; max-height:300px;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. Apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}
Aplus-v2. Aplus-estándar. Apm-heromodule-textright h3,
Aplus-v2. Aplus-estándar. Apm-heromodule-textright ul,
Aplus-v2. Aplus-estándar. Apm-heromodule-textright ol,
Aplus-v2. Aplus-estándar. Apm-heromodule-textright ul. Un elemento de lista,
Aplus-v2. Aplus-estándar. Apm-heromodule-textright ol. A-lista-item {color:white}
Aplus-v2. aplus-standard.mo dule-12. Por textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
HTML [dir = 'rtl'] .aplus-v2. Aplus-standard.module-12. Textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}
. Aplus-v2. aplus-standard.mo dule-12 .apm-hero-image,.aplus-v2 .aplus-standard.mo dule-11. Apm-hero-imagen {float:none}
Aplus-v2. aplus-standard.mo dule-12. Apm-hero-image img,.aplus-v2 .aplus-standard.mo dule-11. Apm-hémo-imagen img {position:absolute}
Aplus-v2. aplus-standard.mo dule-12. apm-héro-text,.aplus-v2 .aplus-standard.mo dule-11. Apm-héro-texto {position:relative}
Aplus-v2. aplus-standard. dule-11 .aplus-module-content,.aplus-v2 .aplus-standard. dule-12. Aplus-módulo-contenido {min-height:300px; display: flex}
/* Módulo 13 texto */
. Aplus-v2. Aplus-estándar. aplus-modulle-13 {
padding: 40px 0;
max-width: 979px;
}
Aplus-v2. Aplus. standard .aplus-module-13 .aplus-13-heading-text {
padding-bottom: 10px;
}
. Aplus-v2. Aplus-estándar. aplus-modul-13 p {
text-align: left;
padding-bottom: 10px;
}
. Aplus-v2. Aplus-estándar. aplus-modul-13 p {
text-align: inherit;
}
@ Media (ancho máximo: 800px) {
/* Main Media Queries */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {width:100%;}
Aplus-v2. Aplus-estándar. Aplus-módulo-envoltura {width:100%;}
Aplus-v2. Aplus-estándar. Apm-leftimage {float:none;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. Acs-ux-wrapfix {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Aplus-módulo-envoltura {width:100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-leftimage {float:none;}
Aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
Aplus-v2. Aplus-estándar. Apm-centerthirdcol ol {margin-left: 14px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdCol ul,
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdCol {margin-left: 0px; margin-right: 14px;}
/* Consultas de medios Module1 */
Aplus-v2. Aplus-estándar. Apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
Aplus-v2. Aplus-estándar. Apm-leftimage p {display:none;}
Aplus-v2. Aplus-estándar. Apm-centerthirdcol {float:none; width:100%;}
Aplus-v2. Aplus-estándar. Apm-cuadro de lista {width:100%;}
Aplus-v2. Aplus-estándar. APM-RightthirdCol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
Aplus-v2. Aplus-estándar. Apm-rightthirdcol-inner img {display:block; margin:auto;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. Apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-leftimage p {display:none;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-centerthirdcol {float:none; width:100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-cuadro de lista {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-RightthirdCol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-rightthirdcol-inner img {display:block; margin:auto;}
/* Consultas de medios Module2/3 */
. Aplus-v2. Aplus estándar. Módulos del lado de Apm {width:100%; height:auto;}
. Aplus-v2. Aplus estándar. Apm-módulo lateral-imagen izquierda {width:100%; position:relative; display:block; margin-bottom:15px;}
. Aplus-v2. Estándar de aplus. Apm-módulo lateral-imagen izquierda img {display:block; margin:0 auto;}
Aplus-v2. Aplus-estándar. Apm-módulo lateral-imageright {width:100%; position:relative; display:block; margin-bottom:15px;}
Aplus-v2. Aplus-estándar. Apm-módulo lateral-imageright img {display:block; margin:0 auto;}
Aplus-v2. Aplus-estándar. Apm-Sidemodule. A-espaciado-medio {margin-bottom:30px !important;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-sidemule {width:100%; height:auto;}
Html [dir = 'rtl'] .aplus-v2. Estándar de aplus. Apm-módulo lateral-imagen izquierda {width:100%; position:relative; display:block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus estándar. Apm-módulo lateral-imagen izquierda img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Estándar Aplus. Apm-sidemodul-imageright {width:100%; position:relative; display:block; margin-bottom:15px;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemotud-imageright img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-sidemodule. A-espaciado-medio {margin-bottom:30px !important;}
/* Móduo4 consultas de medios */
. Aplus-v2. Aplus-estándar. Apm-fourthcol {margin:0; padding-bottom:23px; width:100%; float:none;}
. Aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {height:inherit;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. APM-fourthcol {margin:0; padding-bottom:23px; width:100%; float:none;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-fourthcol. Apm-fourthcol-imagen {height:inherit;}
/* Modulo5 consultas de medios */
. Aplus-v2. Apus-mesa estándar. apm-tablemodule-mesa {width:100%;}
. Aplus-v2. Aplus-estándar. Apm-tablemodule-valuecell {width:auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-mesa estándar. apm-tablemodule-mesa {width:100%;}
HTML [dir = 'RT'] .aplus-v2. Applus-estándar. Apm-tablemodul-valecell {width:auto;}
/* Hack de aui */
... Aplus-v2. Plano estándar * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
. Aplus-v2. Aplus-estándar. A-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
. Aplus-v2. Aplus-estándar. Caja A {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;border: 1px #ddd solid;background-color: white;}
. Aplus-v2. Aplus-estándar. A-color-alterna-fondo {background-color: #f3f3f3!important;}
. Aplus-v2. Aplus-estándar. A-sección {margin-bottom: 12px;}
. Aplus-v2. Aplus-estándar. A-tamaño-base {font-size: 13px!important;line-height: 19px!important;}
. Aplus-v2. Aplus-estándar. A-espaciado-base, .aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-base {margin-bottom: 14px!important;}
. Aplus-v2. Aplus-estándar. A-espaciado-grande, .aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-grande {margin-bottom: 22px!important;}
. Aplus-v2. Aplus-estándar. A-espaciado-mini, .aplus-v2. Aplus-estándar. A-ws. A-ws-espaciado-mini {margin-bottom: 6px!important;}
Aplus-v2. Aplus-estándar. Apm-centerthirdcol ul,
. Aplus-v2. Aplus-estándar a, .aplus-v2. Aplus-estándar a: visitado, .aplus-v2. Aplus-estándar a: activo, .aplus-v2. Aplus-estándar a: enlace {text-decoration: none;}
Html [dir = 'rtl'] .aplus-v2. Aplus-estándar. Apm-centerthirdCol ul,
Aplus-v2. Aplus-H1 estándar, .aplus-v2. Aplus-H2 estándar, .aplus-v2. Aplus-H3 estándar, .aplus-v2. Aplus-H4 estándar {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}
Aplus-v2. Aplus-H1 estándar, .aplus-v2. Aplus-H2 estándar, .aplus-v2. Aplus-H3 estándar, .aplus-v2. Aplus-H4 estándar {font-family: inherit;}
Aplus-v2. Aplus-H1 estándar, .aplus-v2. Aplus-H2 estándar, .aplus-v2. Aplus-H3 estándar, .aplus-v2. Aplus-H4 estándar, .aplus-v2. Aplus-H5 estándar, .aplus-v2. Aplus-H6 estándar {padding: 0;margin: 0;}
... Aplus-v2. Aplus-h3 estándar {font-weight: bold;font-size: 17px;line-height: 1.255;}
... Aplus-v2. Aplus-h4 estándar {font-weight: normal;font-size: 17px;line-height: 1.255;}
. Aplus-v2. Aplus-estándar. Apm-listbox {width:100%;}
... Aplus-v2. Estándar plano img {vertical-align: top;max-width: 100%;}
... Aplus-v2. Aplus-estándar p {padding: 0;margin: 0 0 14px 0;}
... Aplus-v2. Aplus-estándar ul li {list-style: disc;}
... Aplus-v2. Aplus-estándar ul {margin: 0 0 18px 18px;}
... Aplus-v2. Aplus-estándar ul, .aplus-v2. Aplus-ser estándar {padding: 0;}
. Aplus-v2. Aplus-estándar ul: último hijo, .aplus-v2. Aplus-ol estándar: último niño {margin-bottom: 0!important;}
. Aplus-v2. Aplus-estándar. Leer más-flecha-marcador de posición {text-align: right; cursor: pointer; display:none;}
}






Payment & Security
Su información de pago se procesa de forma segura. No almacenamos los detalles de la tarjeta de crédito ni tenemos acceso a la información de su tarjeta de crédito.



















